【はてなブログ】埋め込みしたYouTubeの動画を指定の位置から再生させよう!【コピペするだけ!】
どうも音又です。
今回は…
↑こんな感じでYouTubeの埋め込みの動画を途中から再生する方法を紹介してみようと思います。
埋め込みした動画を指定の位置から再生させる
さて、さも難しいことをやるかのように始まりましたけどやり方はめっちゃ簡単です。
まずいつもどおり貼り付けたいYouTubeの動画ページにいきます。
そして共有ボタンを押すと

こんな感じでいつものやつが出てきますね。
はてなブログだと開始位置などを気にしないのであれば、このままコピーを押して
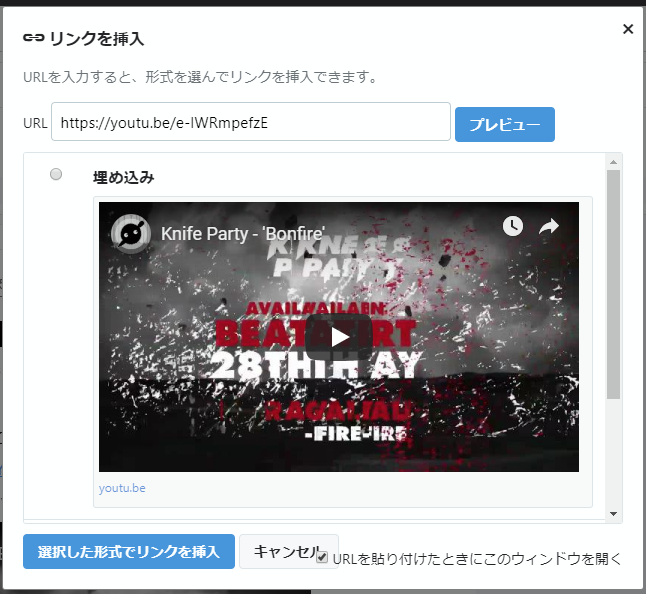
コピーしたURLを編集画面にペーストすれば

勝手にいろんな表示形式を提示してくれるので(見たまま編集モードの場合)
あとは埋め込みを選択すればOKですね。
ただ、今回は開始位置を指定したいので別の方法を使います。

まず↑ここから『埋め込む』ってやつを選択します。
すると

こんな感じでなにやらいろいろ出てきました。
ここで

『開始位置』の部分にチェックを入れて、秒数などを指定します。(今回は55秒で指定してみます)
そして生成されたコードをコピーして、
はてなブログの記事作成画面でHTML編集に切り替えてそこにペースト!
すると…
しっかり指定していた55秒にシフトして再生されました!!
たったこれだけです!簡単ですね!ありがてぇ!
【おまけ】URLを貼るだけじゃ埋め込みには反映されない
ちなみになんですけど実は最初の共有ボタンを押した時に出るやつでも

↑開始位置って部分はありますよね。
試しにこれにチェックを入れてURLをコピペしてみます。
記事編集画面にて

いつも通り普通に埋め込みなどが選択出来ますが…
再生すると最初からになってしまいます…
ただ、下に小さく表示されてる『youtu.be』のリンク部分をクリックして、飛ばされたページ上ではちゃんと指定位置から再生されます。
この場合だと埋め込み上では反映されないんですねぇ~
もちろんこの場合もHTML編集上で弄れば出来ないこともないですが、折角YouTube側で用意されてるしわざわざそこまでしなくてもいいかなって感じです。
おわり
ということで今回は埋め込み動画の指定位置からの再生方法でした。
最近はYoutubeの動画とかもブログで紹介することが多いですし、こういったことも出来ておくと便利だと思います。
なにか質問等あればコメントなどで気軽にどうぞ!
では今回はこの辺で!さいなら